We're thrilled to announce Daytona's partnership with JetBrains, marking the launch of our new JetBrains plugin. This collaboration opens up a world of seamless development environment management within your favorite JetBrains IDEs, such as IntelliJ IDEA and PyCharm, among others.
As a reminder, Daytona is a self-hosted Development Environment Management platform. It fully supports the Dev Containers Specification, ensuring flawless compatibility with any Integrated Development Environment (IDE) or Git provider.
This partnership places Daytona within a select group of remote development environment managers, recognized for its unique approach to streamlining software development workflows.
TL;DR
Easily switch between Daytona workspaces without leaving your favorite editor
Directly access and manage Daytona profiles and settings
Execute commands within Daytona right from JetBrains
Smoothly collaborate with your team on the same codebases and contexts
JetBrains, renowned for its commitment to creating professional-grade development tools, has identified Daytona's potential to enhance productivity and collaboration for developers globally. By incorporating Daytona's development environment management capabilities into the JetBrains toolset, they offer unparalleled end-to-end developer experience.
At JetBrains, we acknowledge the changing landscape of software development and the growing need for advanced remote environment solutions. By empowering software teams with tools for the seamless management of their remote workspaces, we’re not just improving existing workflows but offering a new way of creating software. Our partnership with Daytona reflects this vision, ensuring JetBrains IDEs are complemented with state-of-the-art remote workspace management capabilities.
Alexander Kirsanov, Team Lead at Remote Development and Collaboration Tools, JetBrains
Streamlining Dev Environments with JetBrains and Daytona
Our partnership with JetBrains embodies our commitment to boosting developer experience while maintaining the autonomy and adaptability that developers value. This integration simplifies workspace management, enhances team collaboration, and provides seamless access to Daytona profiles, complementing the power and convenience of JetBrains' tools.

Daytona extension includes several key features to improve your productivity and development workflow while managing development environments:
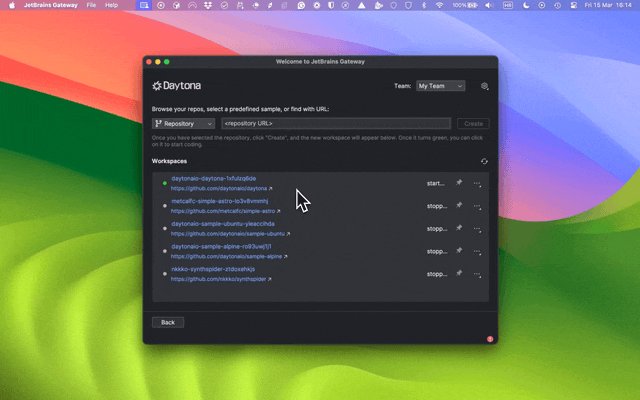
Integrated Workspace Management
Managing and jumping between multiple projects has never been smoother. Switch among different Daytona workspaces with ease, right from your JetBrains ecosystem.
Enhanced Team Collaboration
Effortlessly manage and navigate team contexts, fostering better collaboration and efficiency within your development team.
Direct Profiles Access
View and manage your Daytona profiles directly within JetBrains Gateway, ensuring a cohesive and hassle-free environment management experience.
Simplified Command Handling
Enjoy intuitive command execution within the Daytona ecosystem without leaving your IDE—streamlining your workflow like never before.
Ports Management
Easily view and manage ports within your development environments, facilitating seamless connectivity and testing.
Getting Started with Daytona in JetBrains
For the Daytona extension to function, users must first secure access to a Daytona instance or create one using our demo installer available in the GitHub Daytona Installer repository. Detailed guidance for installation and setup is provided to ensure a seamless experience.
Here's how you can integrate Daytona into your JetBrains workflow:
Using the JetBrains Toolbox App, install a JetBrains IDE, such as IntelliJ IDEA, CLion, PyCharm, or another IntelliJ-based IDE.
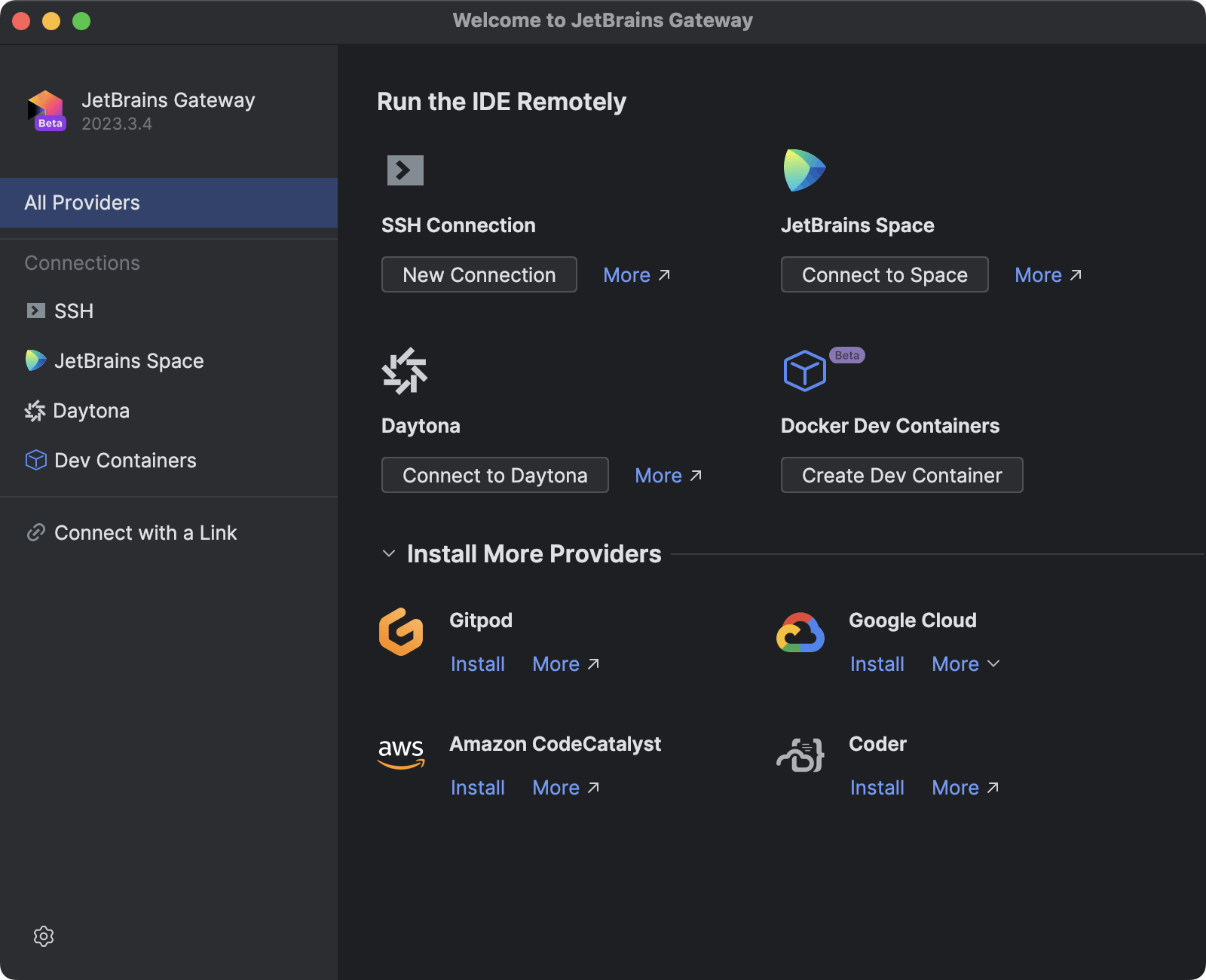
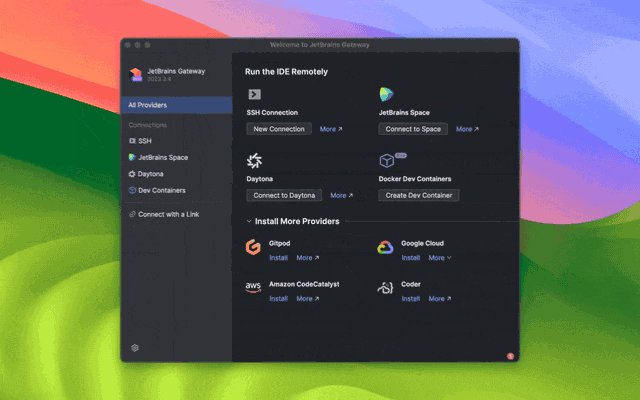
Using the JetBrains Toolbox App, install a JetBrains Gateway.
Within the Gateway, navigate to Settings / Manage Providers to access the Marketplace. Search for Daytona Gateway and click 'Install'.
Create a new profile and configure the connection to your Daytona instance.
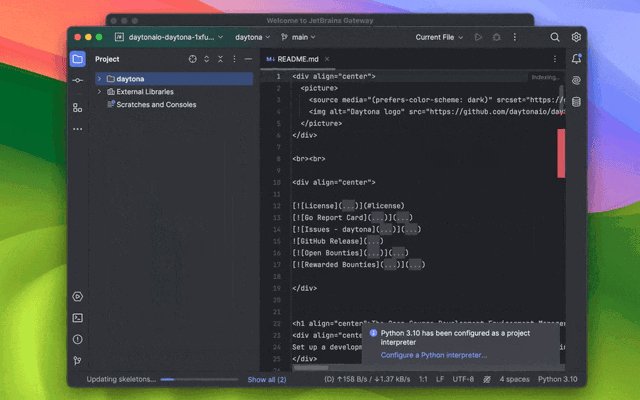
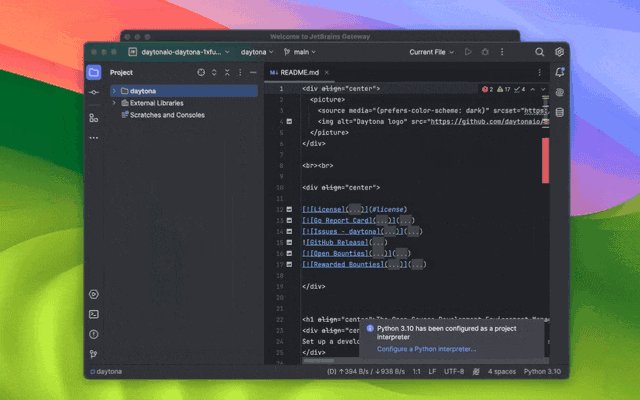
Launch your workspace and begin experiencing the unparalleled efficiency of Daytona in your JetBrains IDE.

Don't forget to set your favorite JetBrains IDE as the default desktop editor in the settings of the Daytona dashboard. By doing this, your selected IDE will automatically launch whenever you access a workspace.
Moreover, with our recently released open-source Daytona, and from version 0.4.0, you can also open workspaces in JetBrains directly from the command line by running daytona code. This further enhances the integration between Daytona and the JetBrains ecosystem, providing every developer with a streamlined workflow.

We're thrilled to bring Daytona's dev environment management capabilities into the JetBrains ecosystem. This partnership reflects our commitment to providing developers with the most advanced tools. This is a significant step towards solving the 'works on my machine' problem and elevating the developer experience.
Have Questions?
Discover more on the JetBrains blog and watch our plugin introduction on YouTube. Share your experiences with us, and join the conversation about the partnership in the Daytona Slack community to connect with fellow users and the Daytona team!