As a developer, nothing is more frustrating than a broken toolchain. Wasting hours debugging environment issues vastly impacts productivity and morale. Enter dev containers - the hot new solution modernizing workflow consistency.
Dev containers provide a streamlined way to standardize development environments. They provide pre-built, isolated environments for coding any application stack. Behind a simple JSON config, they automate all the complex container orchestration and tooling setup. This enables seamless onboarding of codebases without tedious installation steps.
But how exactly does this magic happen? What goes on behind the scenes when you open your auto-generated VS Code window?
This post will walk through the entire lifecycle, equipping you with insider knowledge to master dev containers. You'll learn:
How the JSON configuration declares your environment
The step-by-step initialization process
Efficient ways to customize and iterate containers
Architectural benefits for cloud-native apps
We assume we're using the Dev Container CLI for this example.
1npm install -g @devcontainers/cli
The Dev Container Lifecycle in Sequence Diagrams
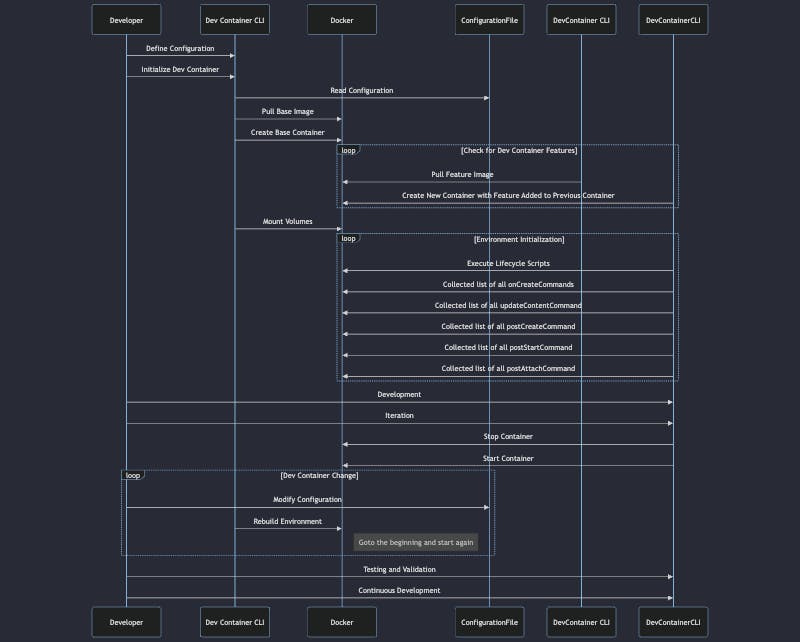
A picture is worth a thousand words, and in this case, a sequence diagram can help us visualize the steps involved in the lifecycle of a dev container. Let's break it down:

This sequence diagram outlines the entire dev container lifecycle. At a high level:
The developer authors a
devcontainer.jsonTools spin up the environment
Coding commences inside the container
Tweak configs and rebuild as needed
Now, let's dive into each step under the hood.
Step by Step: Understanding the Dev Container Lifecycle
1. Configuration Definition
At the heart of the dev container lifecycle is the configuration. Developers define their development environment in the .devcontainer/devcontainer.json file within their project.
Pro Tip: Leverage existing configs published on GitHub to fast track your setup!
2. Initialization
After the configuration definition, the developer initializes the dev container using the Dev Container CLI. This process involves reading the configuration file and instructing Docker to pull the specified container image or build the Dockerfile.
For example:
1{2 "image": "mcr.microsoft.com/vscode/devcontainers/typescript-node:0-14"3}
3. Container Creation
Once the image is pulled, Docker creates a container based on the image and the configuration. This container encapsulates your development environment. Additionally, the Dev Container Spec supports Features which are a mechanism to add functionality on top of the specified base container. Features can depend on other Features and even define an installation order. There is a lot to talk about, expect an entire post just on Features.
4. Volume Mounting
Your local project files and source code are mounted into the container. This enables seamless interaction with your codebase, local files, etc.
5. Environment Initialization
If the configuration (devcontainer.json plus any specified Features) defined lifecycle scripts or commands are defined in the configuration, they are executed at this stage. This ensures allows you to specify not only the contents of the environment but the developer's workflow. You can fetch dependencies, compile, and even start the application. All are defined neatly in the devcontainer.json.
6. Development and Iteration
Now you're in the heart of your development process. With all systems go, you can now code within the configured environment! IntelliSense, debugging, source control - everything works persistently as you build your application.
You can work within the dev container, and, if needed, stop and start it again for debugging, testing, or iterative development.
Behind the scenes, the containerized environment remains isolated from your local machine. This ensures a clean, reproducible setup for every team member.
7. Configuration Changes
At any point, you or your team might decide to alter the configuration. The base image may have received updates, or you want to add a new tool via a Feature, etc. You might be worried that you'll need to stop what you're doing and launch a new workspace. Luckily, you can rebuild dev containers in place. All your changes will remain, and the complete environment from the base container, the Features, to the lifecycle scripts will be rebuilt using the new configuration.
When requirements evolve, simply edit devcontainer.json with any adjustments like new Tools and rerun dev rebuild. This will recreate your environment matching the updated specification without disrupting your current workspace.
Dev containers make it easy for you and your team to keep up with environmental changes.
Experience Daytona Today
Our experts are eager to demonstrate the impact Daytona can have on your team's developer velocity.
8. Testing and Validation
Before fully utilizing your enhanced dev container, it's crucial to test and validate the added Features to ensure they work seamlessly within your team's development workflow.
9. Continuous Development
With your dev container enriched and validated, you can continue your development work, taking full advantage of the added Features. There is a lot more to talk about when it comes to dev containers. Stay tuned to learn more about using and writing your own Features, prebuilds, and more.
Go Forth and Standardize!
In summary, dev containers streamline the setup of ready-to-code standardized development environments. Understanding the lifecycle of a dev container is key to harnessing its potential.
Dev containers, along with the Dev Container CLI, offer a streamlined and reproducible way to manage your development environment. By following these steps, you can ensure that your workspace remains consistent and adaptable, making your software development journey smoother and more productive.


