Picture a vast, interconnected web of code—functions calling functions, data flowing through pipelines, classes inheriting from other classes.
Now imagine you could navigate this web with ease, understanding not just the structure, but the very essence of your software.
This is the power of a code knowledge graph.

The Challenge of Complexity
As software systems grow, so does the challenge of understanding them. Traditional code search tools often fall short, leaving developers lost in a sea of syntax. But what if we could map the entire ecosystem of our code, capturing not just its structure, but its meaning?
Greppability is an underrated code metric
Moriz Büsing
For the last few months I have been playing with various SOTA embedding models and LLMs, experimenting with how they can transform the landscape of code comprehension. We have supported interns to play with various concepts as part of our Daytona Experiments programme.

Enter the Code Knowledge Graph
A code knowledge graph is more than just a fancy diagram. It's a living, breathing representation of your codebase that captures:
Code entities (functions, classes, variables)
Relationships (function calls, inheritance, data flow)
Metadata (documentation, version history)
External knowledge (API docs, forum discussions)
Imagine being able to ask your codebase questions and get intelligent answers. "Show me all the places where we're using deprecated APIs." "What's the most complex part of our authentication system?" With a knowledge graph, these queries become possible.
Building the Brain of Your Codebase
Creating this digital brain involves several key steps:
Static Analysis: We dig deep into the code, extracting its DNA.
Graph Construction: We build the neural pathways, connecting every piece of code.
Metadata Integration: We add context, linking code to docs and history.
Natural Language Processing: We teach our graph to understand human language.
External Knowledge Integration: We connect our codebase to the wider world of programming knowledge.
Continuous Updating: We keep our brain growing and learning as the code evolves.
But here's where it gets really exciting. We're not just building a static model. We're creating an intelligent system that can reason about code.
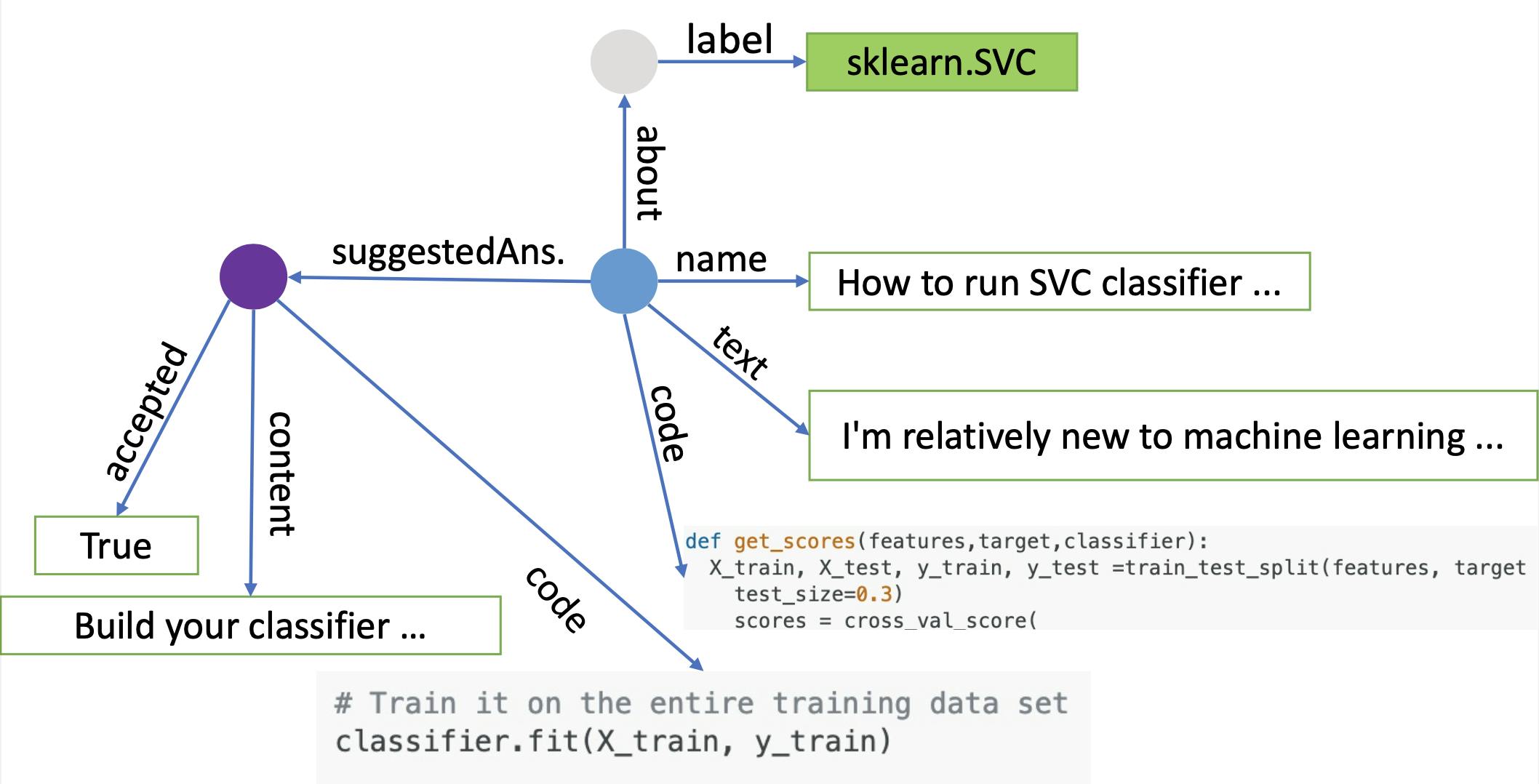
GraphGen4Code uses generic techniques to capture code semantics with the key nodes in the graph representing classes, functions and methods. Edges indicate function usage (e.g., how data flows through function calls, as derived from program analysis of real code), and documentation about functions (e.g., code documentation, usage documentation, or forum discussions such as StackOverflow).
Abdelaziz et al. (source: https://dl.acm.org/doi/10.1145/3460210.3493578)
The Secret Sauce: LLMs and Structured Outputs
By leveraging Large Language Models (LLMs) and structured function calling, we can:
Generate human-readable descriptions of complex code
Infer relationships that aren't explicitly stated
Translate between natural language and code queries
Summarize entire codebases in ways humans can easily understand
This is where the magic happens. It's like giving your codebase a voice and the ability to explain itself.
What Can You Do With This Supercharged Codebase?
The possibilities are endless:
Find similar code patterns across millions of lines
Visualize complex dependencies with a click
Generate documentation that actually makes sense
Get refactoring suggestions that understand context
Detect subtle bugs before they become problems
Onboard new developers with interactive, personalized guides
Assess the impact of changes across your entire system
Generate health reports that go beyond simple metrics
Understand polyglot codebases as a unified whole
Challenges and Considerations
Of course, building this digital brain isn't without its challenges. We need to think about:
Scalability: How do we handle massive codebases?
Accuracy: Can we trust the insights we're getting?
Privacy: How do we protect sensitive information?
Integration: Will this play nice with existing tools?
Customization: Can we adapt to unique project needs?
At past employers I worked in monorepos where the sheer size of the index caused multiple seconds of delay in intellisense and UI stuttering.
popinman322 on Hacker News
The Future is Bright (and Intelligent)
As we collectively continue to explore this direction, the future looks exciting:
Integrating runtime data for even deeper insights
Building collaborative knowledge bases that learn from every developer
Creating AI assistants that don't just autocomplete, but truly understand your code
Analyzing code evolution to predict future maintenance needs
Developing natural language interfaces for conversing with your codebase
A New Era of Software Engineering
Building a knowledge graph of your codebase isn't just a cool tech demo. It's a fundamental shift in how we understand and work with software. As our systems grow more complex, tools like this will become essential.
An effective Integrated Development Environment (IDE) can significantly enhance productivity when it comprehends the underlying code. However, achieving this level of understanding necessitates the IDE's ability to grasp the project's structure, dependencies, and more, which can be a demanding task. In a complex codebase comprising multiple projects and various programming languages, ensuring that the IDE maintains a comprehensive understanding becomes increasingly challenging.
The journey has just begun, but the destination is clear: a future where code isn't just written, but truly understood. Where developers don't just program, but converse with their creations. Where software engineering becomes as much about knowledge management as it is about writing code.
Are you ready to give your codebase a brain? The future of software development is waiting.